ÀÁÐÀÊÀÄÀÁÐÀ (Òîæå ñàìîå íî â ÷èòàåìîì âèäå)
V social'noy seti mejdu mnoy i kollegami razgorelsa spor – ne izobretau
li a velosiped, nazvav specialista po veb-tipografike vebstal'6ikom. Moy
opponent zaavil: «Ekrannaa tipografika – eto opit tipografiki
poligrafistov + html-verstka. A vse eto davno uje izu4eno». Odnako, esli
vi kogda-nibud' probovali obra6at'sa k dizayneru-poligrafistu s
pros'boy narisovat' maket dizayna veb-sayta, to ponimaete, 4to
sravnivat' tipografiku v veb i v poligrafii – eto kak sravnivat' avtobus
s gruzovikom.
V poligrafii est' ergonomika (disciplina, izu4au6aa udobstvo
pol'zovania fizi4eskimi ob&ektami v jizni), a v veb-tipografike –
uzabiliti. V etoy stat'e a xo4u rasskazat' o tom, 4to glavnim obrazom
otli4aet eti dva razdela: o giperssilkax.
Verno, li s4itat', 4to «vse giperssilki doljni bit' sinimi i pod4erknutimi», ili vs¸ gorazdo slojnee?
Pravilo ssilok ¹1
Glavnoe pravilo ssilok – pol'zovatelu doljno bit' ponatno, ne navoda mi6koy, 4to nadpis' pered nim ssilka. Citirua Lebedeva:
Proverka dizayna na pravil'nost' prosta: esli zritel', ne
pritragivaas' k mi6i, mojet ugadat', gde ssilka, a gde net, — pered nami
xoro6iy sayt. Eto pravilo pereve6ivaet vse ostal'nie.
Za ploximi primerami daleko xodit' ne nado...Barabani: Microsoft.com

Zakroyte glaza i sprosite seba: 4ernie nejirnie nadpisi bez pod4erkivania – eto ssilki?
Okazivaetsa, da!
Davayte posmotrim etot je sayt nije:

4to mi vidim? Takie je 4ernie nadpisi ssilkami ne avlautsa. A sinie
nadpisi avlautsa. U pol'zovatela voznikaet kognitivniy dissonans.
Sprosite seba: net li na sayte takix je ssilok, kotorie vigladat tak je, kak tekst?
Vot, naprimer, beliy variant – verxnee menu.

I v to je vrema prisutstvuet beliy telefon na takom je fone.

Pravilo ¹2 (to4nee uslovnost'): ssilki, deystvie
kotorix proizvoditsa v etom je okne, doljni bit' s prerivistim
pod4erkivaniem (….. ili _ _ _ _ )
Eto pravilo primenaut mnogie servisi, v 4astnosti, Andeks Market.

4asto dizayneri ne znaut etogo i risuut ssilki s prerivistim pod4erkivaniem, deystvie kotorix proisxodit v novom okne.
Pravilo ¹3: klikni [1] [2] [3] [4] [5]
Ob&ekti navigacii melkogo razmera neudobni. Primer:

Kak sdelat' pravil'no? Naprimer, v navigacii kommentariev na YouTube:

Dla odnogo internet-magazina nami bil sdelan takoy variant.

Ob&ekti navigacii ne doljni bit' razmera men'6e 12*12 pikseley. Voob6e, budu6ee za vektornimi ob&ektami.
Pravilo ¹4: pol'zovatelu doljno bit' ponatno, gde za ssilkoy kroetsa vipadau6ee menu. Dla etogo rekomenduu delat' «¸lo4ki»
Postupil kak-to mne na dizayn teksta sayt s vipadau6im menu. Do
raboti s nim na primere nije vidno «protivnuu» sinuu ssilku v tekste
(kotoroy, vidimo, ne pod4inaetsa CSS).

Sootvetstvenno, trexurovnevoe vipadau6ee menu vigladelo tak:

V takom slu4ae pol'zovatelu sover6enno ne o4evidno, 4to tut est' vipadau6ee menu, da e6e i tr¸x urovney.
Sna4ala vebstal'6ik sdelal tak (zabiv o 4ernix ssilkax v knopkax). Zatem ispravil etot nedostatok.

Ili tak:

Knopki v gruppe
Krome togo, o6ibka zaklu4alas' v tom, 4to na sayte nadpisi na knopkax bili takogo je cveta, kak tekst.
Gruppu knopok nujno delat' tak, 4tobi na nix xotelos' najat'.

V etom plane 6abloni WordPress o4en' neploxo sdelani.
Pravilo ¹5 (gruppi ssilok v menu): knopka doljna bit' ssilkoy na vsey plo6adi
Osobenno, kogda ssilki mejdu soboy otdeleni strokami. V primere nije
(element sayta, menu, razrabativaemoe dizaynerom) 4em koro4e nadpis',
tem men'6e plo6ad' ssilki. Pol'zovatel' doljen ponimat' granici knopki.

Lu46e, kogda mnogo punktov oformlautsa «zebroy».

Pravilo ¹6: knopka «Kupit'» doljna bit' «vkusnoy» knopkoy
Mnogie sover6aut o6ibku, kogda delaut knopku «Kupit'» obi4noy ssilkoy i nevnatno.

Knopka «Kupit'» doljna bit' takoy, 4tobi na nee xotelos' najat'.
Kak u groupon.ru

ili na Artlebedev.ru

V spiske tovarov mojet bit' knopka «Dobavit' v zakaz».

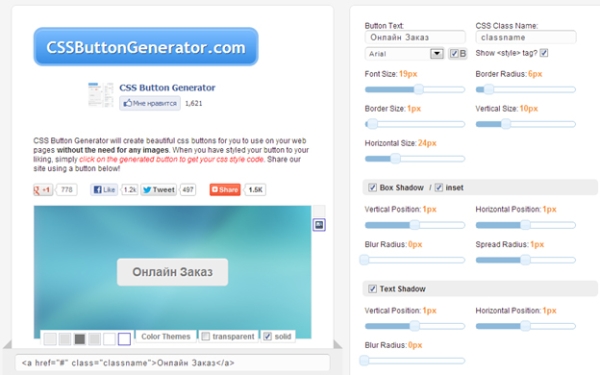
Dla servisov, ili, gde est' demo-versia PO, vot takoy primer:
 
Xoro6iy servis http://www.cssbuttongenerator.com/

Pravilo ¹7: v sensornom interfeyse net deystvia:
«navedenie mi6koy». Pol'zovatel' doljen intuitivno prinat' re6enie i
kliknut' po ob&ektu
Rabotaa s sensornim ekranom, pol'zovatel' boitsa sdelat' o6ibku i
popast' «ne tuda». Pri rabote s ekranom u nego est' neskol'ko problem:
mobil'niy internet nizkoy skorosti, ograni4ennoe vrema avtonomnoy raboti
ustroystva, nejelanie sover6at' o6ibki i, nakonec, ograni4ennoe vrema,
za kotoroe 4eloveku nujno prinat' re6enie. Drugaa problema, kotoraa
vitekaet iz nevozmojnosti «navedenia mi6'u» – neudobstvo viplivau6ix
(«vipadau6ix») menu.
Otsuda vitekaet pravilo ¹8: vipadau6ie menu
(podrazdeli) doljni dublirovat'sa obi4nimi. U vipadau6ego menu kornevoy
razdel takje doljen bit' ssilkoy, po kotoroy otkroutsa ssilki na
podrazdeli na stranice
Po4emu mi govorim ob etom v stat'e pro uzabiliti ssilok na
veb-saytax? Delo v tom, 4to smena operacionnoy sistemi i ustroystva
pol'zovania menaet User Experience pol'zovatela. Da, vs¸ e6e bol'6oe
koli4estvo konservativnix pol'zovateley prodoljaet ispol'zovat' 12-
letney davnosti Windows XP, odnako novie interfeysi i novie sensornie operacionnie sistemi na4inaut menat' ix stereotipi povedenia.
V Win 8 (i na saytax Microsoft) naru6autsa mnogie starie pravila uzabiliti ssilok.
I samoe vopiu6ee: ob&ekti, kotorie avlautsa i ne avlautsa ssilkami, poroy vigladat odinakovo.
I o6ibki Microsoft na4ali kopirovat' drugie razrabot4iki. Tak
davayte razberemsa, kakie je stereotipi uzabiliti ssilok «navazivaet»
nam Windows 8?
1. Bol'6oy, zalitiy cvetom pramougol'nik s nadpis'u v n¸m avlaetsa ssilkoy (ves').

2. Bol'6ie 4ernie nadpisi avlautsa ssilkami. Serie ne avlautsa.
Nije predstavlen interfeys po4tovoy programmi.

Glavnaa problema: esli bol'6oy 4erniy zagolovok h1 ne avlaetsa ssilkoy. Pol'zovatel' vs¸ ravno budet pitat'sa kliknut' na nego.
A gde je budu6ee?
Na vzglad avtora etoy stat'i, budu6ee sensornix interfeysov i
interfeysov voob6e – eto obratnaa svaz'. Kogda pod pal'cami pol'zovatela
voznikaut «vipuklosti», sformirovannie gelem:
Tactus Technology Introduction from Tactus Technology Inc. on Vimeo.
Vivodi: obespe4enie uzabiliti ssilok – prioritetnaa zada4a
pri analize udobstva veb-resursa. Vnedrenie sensornix interfeysov rezko
uskorilo evoluciu veb-saytostroenia. Uje skoro, s rasprostraneniem
Windows 8 saytam, pridetsa menat'sa e6e bistrey (4em eto bilo poslednie
15 let pri «mi6eorientirovannom» interfeyse).
Kommentariy Dmitria Melixova i Igora Sarmatova, servis veb-analitiki SpyBox:
Neobxodimost' sledovania izlojennim pravilam zavisit ot urovna
«komp'uternoy gramotnosti» posetiteley va6ego sayta. K primeru, ssilki
ne obazatel'no doljni bit' sinimi i pod4¸rknutimi: nabludenia za
povedeniem posetiteley saytov svidetel'stvuet, 4to procent
pol'zovateley, kotorie znaut ob etom pravile oformlenia ssilok, namnogo
nije tex, kto tol'ko nedavno pol'zuetsa internet i ne znaet, kak
vigladeli ssilki, skajem 10 let nazad. K sojaleniu, mnogie
internet-pol'zovateli daje ne znaut, 4to takoe «ssilka» — dla nix eto
ob&asnaetsa prostim «kuda-to tam najali».
Na grafike nije rost auditorii runeta v millionax pol'zovateley.

Iz grafika o4evidno, 4to bOl'6aa 4ast' ludey stala aktivno pol'zovat'sa internetom sovsem nedavno.
Veb-mastera informacionnix saytov (v tom 4isle korporativnix blogov)
s4itaut, 4to vnutrennaa perelinkovka aktivno ispol'zuetsa ix
posetitelami, t.k. ssilki na drugie stranici sayta, po ix mneniu,
avlautsa potencial'no poleznimi. Vmeste s tem, kak pokazivaet na6 opit,
ispol'zovanie ssilok pol'zovatelami samo po sebe krayne nizkoe, i eto
normal'no, t.k. posetiteli 4a6e vsego udovletvoraut svoy informacionniy
interes pramo na stranice vxoda (ne zavisimo ot tipa sayta) – im
poprostu ne nujno perexodit' na drugie stranici.
V slu4ae neobxodimosti perexoda na drugie stranici oni predpo4itaut
pol'zovat'sa panelami navigacii kak glavnoy, tak i pod4inennoy. Nujno
vsegda u4itivat', 4to kajdiy posetitel' prixodit na sayt so svoimi
individual'nimi celami, poetomu neuda4no oformlennie ssilki
deystvitel'no mogut pome6at' emu dostignut' celi svoego pose6enia.
Etu tendenciu o4en' vajno u4itivat' pri oformlenii paneley
navigacii. Mi s4itaem, 4to lu46e voob6e izbegat' vipadau6ix menu:
pol'zovatelu udobnee sdelat' neskol'ko ma6inal'nix klikov, 4em
«posledovatel'no» izu4at' vlojennie menu. Osobenno ploxo vipadau6ee menu
rabotaet, esli ono is4ezaet pri slu4aynom vivedenii ukazatela mi6ki za
predeli etogo menu. Krome togo, sayti s vipadau6imi panelami navigacii
redko rabotaut na mobil'nix ustroystvax.
Takje Igor' Sarmatov pod4erkivaet, 4to dla togo, 4tobi pravil'no
oformit' ssilki na konkretnom sayte, neobxodimo o4en' xoro6o znat' svou
auditoriu. Pro6e vsego eto sdelat', mimikrirua pod interfeys sayta,
4asto ispol'zuemogo auditoriey (naprimer, imet' sayt, poxojiy na mail.ru
– dla ludey star6ego pokolenia i ploxo obrazovannix v komp'uternom
plane).
|