АБРАКАДАБРА (Тоже самое но в читаемом виде)
Dikaa gonka optimizatorov po ulu46eniu saytov, prednazna4ennix dla
mobil'nix pol'zovateley, k vixodu algoritma Google Mobile Friendly,
4asto zastavlaet zabit' o texni4eskoy sostavlau6ey. No ved'
predstaviteli poiskovika neodnokratno zaavlali, 4to skorost' zagruzki —
odin iz klu4evix faktorov ranjirovania vida4i. Mojet li slu4it'sa, 4to
v pogone za adaptivnost'u vi poteraete biluu snorovku sayta?
Opredelenie skorosti zagruzki sayta
Itak, ot 4ego mi budem ottalkivat'sa? V seti mojno nayti mnojestvo
besplatnix i ne tol'ko instrumentov, pozvolau6ix ocenit' skorost'
zagruzki sayta. Odnako instrumenti razrabot4ika Google Chrome ni4ut'
ne ustupaut im v vozmojnostax, a WebPageTest udoben dla izmerenia metrik
«so storoni». V stat'e ispol'zovalis' instrumenti Google Chrome kak
ob6edostupnie i samie prostie v rabote.
V Chrome instrumenti razrabot4ika dostupni po kombinacii Ctrl+Shift+C
ili Ctrl+Shift+I, a takje v vipadau6em menu («Dopolnitel'nie
instrumenti» — «Instrumenti razrabot4ika»). Otkriv6iysa podrazdel
pozvolaet uvidet' vsu informaciu o soderjimom stranici. Krome pro4ego,
v nёm mojno nastroit' simulaciu smartfonov i plan6etov.
Ukajite interesuu6ee ustroystvo, naprimer, iPhone 6, i vvedite
v adresnuu stroku adres svoego sayta. On otkroetsa pered vami v tom
vide, v kotorom dostupen pol'zovatelam posledney modeli smartfonov
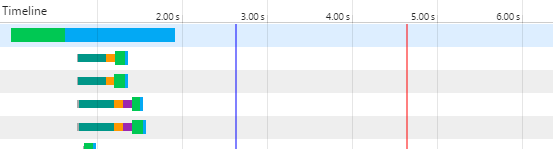
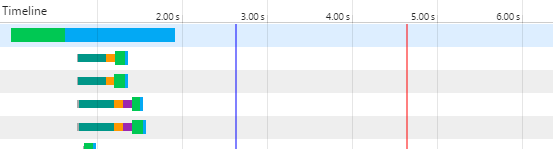
Apple. Panel' instrumentov pokajet ob6ee vrema zagruzki, razmer stranici
i koli4estvo zaprosov, neobxodimix dla eё rendera. Vo vkladke Network
daje dostupna vizualizacia processa zagruzki:

Optimiziruem izobrajenia
Soglasno statistike HTTP Archive,
kontent stranici na 60% sostoit iz izobrajeniy. O4evidno, 4to imenno
s nim sleduet na4at' optimizaciu, kak tol'ko instrumenti razrabot4ika
podtverdat etu teoriu dla va6ego sayta. Na desktopax ves stranici ne tak
kriti4en, no mobil'niy internet 4asto ser'ezno ustupaet po skorosti,
i ploxo obrabotannie foto mogut pogubit' vse metriki skorosti zagruzki.
Kone4no, na predstavitel'skom sayte vse izobrajenia doljni bit'
4etkimi, bez kakogo-libo blura ili artefaktov, svoystvennix
JPG-optimizacii. Odnako stoit li peresilat' kartinku 6irinoy 1600
pikseley na mobil'niy ekran? Daje esli ispol'zuetsa Retina-ekran, li6nie
3 sekundi zagruzki, obespe4ennie takim snimkom, ne okupatsa.
Sozdayte bolee melkie izobrajenia dla pol'zovateley mobil'nix
ustroystv, no bud'te ostorojni — su6estvuut ne samie vernie podxodi
k podmene izobrajeniy.
Kstati, ne zabud'te o meta-tege viewport. On pomogaet mobil'nim
brauzeram ponat', 4to pered nimi — adaptivnaa stranica, i eё ne nujno
avtomati4eski sujat' do razmera ekrana ustroystva. Ego otsutstvie mojet
povliat' na emulirovanie ustroystv posredstvom Google Chrome.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Nepravil'niy podxod
Adaptivniy dizayn polagaetsa na otli4nie ot desktopnoy versii
CSS-fayli, na kotorix i stroitsa al'ternativnoe predstavlenie. Samim
prostim i o4evidnim re6eniem vigladit vstraivanie dopolnitel'nogo
uslovia v nego, naprimer:
<!— ne povtorayte etogo na svoem sayte —>
<style>
@media (min-width:376px) {
.mobile_image {
display: none;
}
.desktop_image {
display: inline;
}
}
@media (max-width:375px) {
.mobile_image {
display: inline;
}
.desktop_image {
display: none;
}
}
</style>
<img src="mobile.png" class="mobile_image" />
<img src="desktop.png" class="desktop_image" />
V etom primere ispol'zuetsa dva izobrajenia, odno iz kotorix
skrivaetsa, v zavisimosti ot togo, na kakom ustroystve rabotaet
pol'zovatel'. V kone4nom s4ete poavitsa li6' odna kartinka, no luboy,
xota bi otdalenno znakomiy s HTML, zametit, 4to nagruzka na kanal tol'ko
uveli4ilas' — brauzer vse ravno ska4aet oba fayla, daje esli odin
iz nix budet skrit. Problema v tom, 4to brauzer ne podozrevaet
i ne nameren daje re6at', kogda stoit ili ne stoit zagrujat' kontent —
on prosto voz'met vsё, do 4ego mojet dotanut'sa, i tol'ko potom v igru
vstupaut CSS.
Pravil'niy podxod
Ispol'zuyte fonovoe izobrajenie, put' k kotoromu ustanavlivaetsa pri pomo6i CSS:
<!— a vot eto stoit povtorit' —>
<style>
@media (min-width:376px) {
.myimage {
background-image: url("desktop.png");
width: 700px;
height: 550px;
}
}
@media (max-width:375px) {
.myimage {
background-image: url("mobile.png");
width: 350px;
height: 130px;
}
}
</style>
<div class="myimage«></div>
Teper' sayt zaprosit li6' odno izobrajenie dla konkretnogo ekrana, na4av razbirat' soderjimoe CSS-fayla.
Edinstvennim nedostatkom etogo podxoda avlaetsa nesootvetstvie
razmera bloka razmeru izobrajenia. Nujno pramo ukazat', kak sleduet
postupit' brauzeru s podklu4ennim fonom, ina4e on popitaetsa rastanut'
ego na ves' blok. Da, eto vsego para dopolnitel'nix usloviy, no esli va6
sayt ispol'zuet s desatok visokoka4estvennix izobrajeniy, eto mojet
stat' problemoy. Tem ne menee, viigri6 v skorosti, kotoriy obespe4ivaet
ukazanniy podxod, stoit togo.
Podumayte o perexode s jQuery
Xota jQuery i stala krovenosnoy sistemoy dla millionov saytov,
su6estvuut vpolne samodostato4nie zameniteli etoy biblioteki, bolee
podxoda6ie dla mobil'nix pol'zovateley.
Problema jQuery v eё universal'nosti. Razrabot4iki izna4al'no stavili
svoey cel'u podderjku maksimal'no 6irokogo koli4estva brauzerov
i strogoe sledovanie rekomendaciam W3C. V rezul'tate bol'6aa 4ast'
biblioteki predstavlaet soboy «obertki» dla podderjki ustarev6ix
brauzerov i starogo koda, bolee ne ispol'zuemogo. Mi je imeem delo
s mobil'nimi ustroystvami, na bol'6instve kotorix ustanovleni
otnositel'no sovremennie brauzeri. V 4astnosti, zdes' budet izli6ney
podderjka Internet Explorer versiy nije 8.
Esli vam nujen funkcional jQuery, to obratite vnimanie na Zeptojs.
V nёm net 4asti specifi4eskix funkciy jQuery, no v celom on «vesit»
men'6e i rabotaet nemnogo bistree. Sintaksis etoy biblioteki analogi4en
jQuery, poetomu pereezd ne potrebuet massi vremeni ili pereobu4enia
programmista.
Mojet, podobnaa ekonomia i ne vigladit sli6kom privlekatel'noy, no, vkupe s drugimi optimizaciami, raznica budet zametnoy.
Prover'te nastroyki ke6a
Xoro6ie razrabot4iki ujimaut resursi do minimal'no vozmojnogo
razmera, uskoraa zagruzku. A deystvitel'no xoro6ie razrabot4iki
predpo4itaut izbegat' samu podgruzku tajelix faylov, v 4em im pomogaet
ke6irovanie. Esli izobrajenia, CSS ili JS-fayli va6ego sayta
ne preterpevaut nikakix izmeneniy na protajenii dolgogo vremeni, imeet
smisl zastavit' brauzer vnesti ix v ke6 i ispol'zovat' v dal'ney6em.
O rabote ke6a napisano nemalo statey. Naprimer, na Habrahabr zatronuli teoreti4eskuu storonu voprosa, a na Mobify razobrali rabotu s ke6em na primerax. Dla nekotorix CMS takje dostupni moduli, pozvolau6ie kontrolirovat' process ke6irovania.
Po faktu, ke6 avlaetsa odnoy iz samix effektivnix optimizaciy sayta.
Udelite emu osoboe vnimanie — ne stoit zastavlat' brauzeri zaka4ivat'
odin i tot je fayl pri kajdom obra6enii.
Animacii v formate GIF — zlo
Segodna GIF-animacii kajutsa privetom iz pro6logo, no oni prodoljaut
poavlat'sa tut i tam. Mobil'nie ustroystva podderjivaut HTML5-video,
kotorie namnogo udobnee i razumnee ispol'zovat' dla vstavki mikroklipov
ili prostix animaciy. Bolee togo, GIF ser'ezno ograni4eni v cvetax
i «vesat» bol'6e, 4em analogi4noe video v HTML5. Ispol'zuyte sovremennie
texnologii, pitaas' donesti informaciu do posetiteley — mobil'niy
internet ocenit va6i starania.
Budu6ee: HTTP/2
HTTP versii 1.1 poavilsa bolee 15 let nazad, i teper' medlenno
(krayne medlenno) gotovitsa uyti na pokoy, ostaviv svoё mesto HTTP/2.
Posledniy obe6aet stat' ka4estvennim prorivom v rabote veb-setey,
obespe4iv ser'eznoe uskorenie zagruzki saytov. Sey4as protokol
ispol'zuetsa na nekotorix serverax i aktivno testiruetsa nekotorimi
kompaniami. Ne stoit m4at'sa optimizirovat' sayt pod nego —
do polnocennogo vnedrenia e6e godi. No oznakomit'sa s ego osobennostami
stoit kajdomu razrabot4iku, naprimer, v kakoy libo stat'e.
V zaklu4enie
Sozdanie adaptivnoy versii sayta — eto ne tol'ko rabota so stilami
i tegami, no polnaa nuansov kropotlivaa rabota nad mnojestvom elementov
resursa. Ignorirovanie melo4ey mojet sozdat' novie problemi, pri4em
ix mas6tabi mogut bit' daje bol'6e tex, kotorie bili re6eni. Sledite
za effektivnost'u sayta i podderjivayte ego «v forme», ina4e v odin den'
on budet priznan sli6kom medlennim i pokinet stranici vida4i mobil'nix
versiy poiskovikov.ustroystvakh/
|